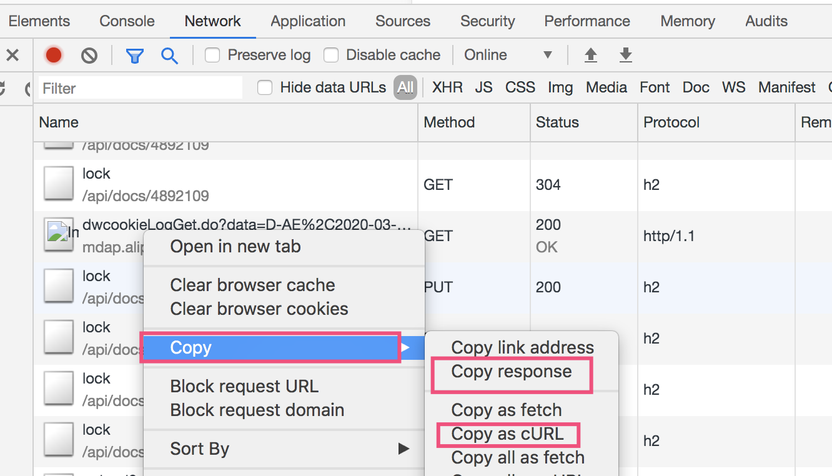
网页上的报错,一般都会和HTTP请求出错有关。 在Chrome浏览器中,按F12或者command+option+i可以打开Dev tools,在网络面板中可以找到报错的的HTTP请求。

通过提交Copy as cURL 和 Copy response的内容,就会非常准确的把问题报告给开发。开发也会非常快速的定位问题。
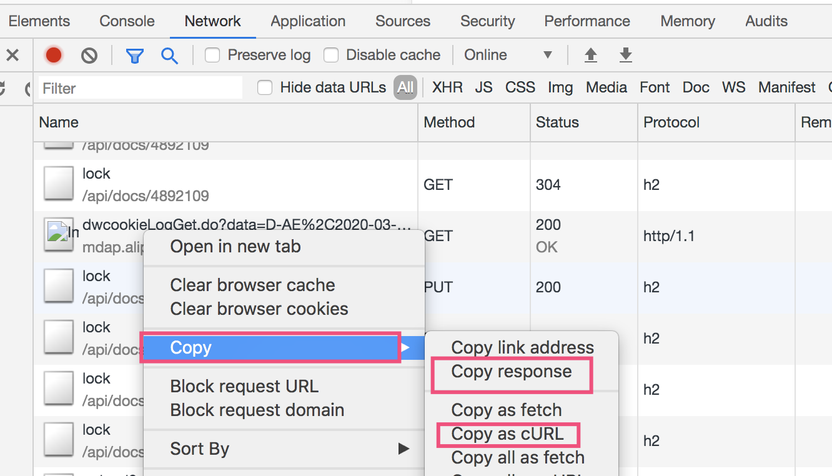
网页上的报错,一般都会和HTTP请求出错有关。 在Chrome浏览器中,按F12或者command+option+i可以打开Dev tools,在网络面板中可以找到报错的的HTTP请求。

通过提交Copy as cURL 和 Copy response的内容,就会非常准确的把问题报告给开发。开发也会非常快速的定位问题。